VSCode 설치
공식 사이트: https://code.visualstudio.com
매우 간단합니다. 공식 사이트에서 다운로드하여 설치하면 끝입니다.
설치 프로그램의 안내에 따라 기본 설정 그대로 설치를 진행하면 됩니다.
VSCode 를 유니티 에디터로 등록
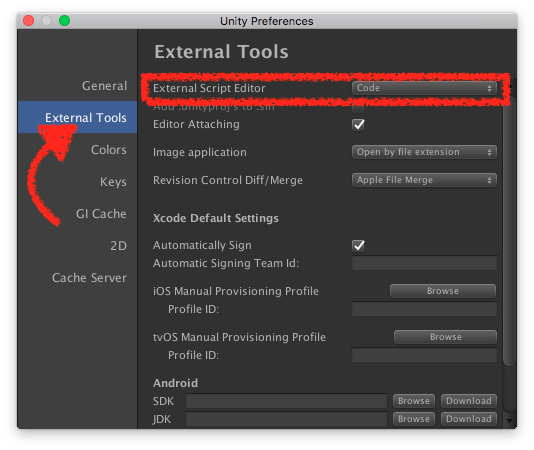
Unity Preferences 에서 사용할 에디터로 VSCode 를 지정합니다.
메뉴 경로는 아래와 같습니다.
- 맥은 Unity > Preferences
- 윈도우는 Edit > Preferences
Unity Preferences 의 External Tools 탭에서 External Script Editor 의 드롭다운 메뉴에서 사용할 에디터의 경로를 새로 찾아 등록하면 됩니다.
Visual Studio Code 의 설치 경로를 찾아서
- 맥은 VSCode.app
- 윈도우는 VSCode.exe
파일을 등록하세요.

유니티 연동에 필요한 의존 라이브러리 설치
VSCode를 정상적으로 유니티에 사용하기 위해서는 아래 라이브러리를 모두 설치해야 합니다.
- 깃 : https://git-scm.com
- 닷넷 코어 : https://microsoft.com/net/core
- 모노 : http://www.mono-project.com/download/
- 윈도우의 경우, 32비트와 64비트 중에서 64비트 다운로드
닷넷 코어는 최초 예제 프로젝트를 한번이라도 빌드해야 정상적으로 동작합니다.
세닷넷 코어를 설치한 다음, 아래 절차를 실행해주세요. 첨부한 닷넷 코어 링크에도 같은 내용이 영어로 적혀 있습니다.
한번만 아래 과정을 따라하면 이후에는 다시 할 필요가 없습니다.
1. .NET SDK 를 다운로드 받고 설치
그냥 링크에서 다운로드 받아 설치하세요.
2. 닷넷코어 예제 앱 생성
예제 앱을 생성합니다.
맥은 Terminal, 윈도우는 CMD 또는 PowerShell을 열고 아래 커맨드를 입력하고 실행해주세요. Hello World 를 출력하는 간단한 샘플 프로젝트를 만드는 커맨드 입니다.
dotnet new console -o myApp
그리고 아래 커맨드를 입력하여 생성한 프로젝트로 이동해주세요.
cd myApp
3. 예제 앱 빌드 및 실행
생성한 프로젝트 이동된 상태에서 예제 프로젝트를 빌드 및 실행합니다.
dotnet run
콘솔창에 빌드 관련 메시지와 함께, Hello World! 가 출력될겁니다.
다 끝났습니다. 닷넷 코어가 활성화 됬습니다.
VSCode 의 C# 플러그인 설치
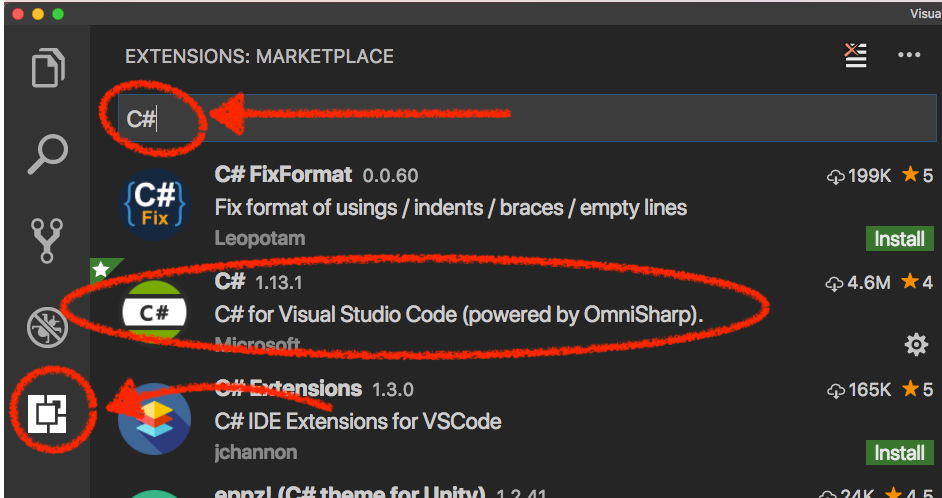
이제 VSCode 를 실행하고 전용 C# 플러그인만 설치하면 됩니다.
아래 그림을 따라 VSCode의 확장(Extension) 탭을 펼친 다음 검색 창에 C# 을 검색하고, 그림에 빨간색으로 제가 마킹해둔 플러그인을 설치하면 됩니다.

설치 및 연동 끝!
VSCode 연동이 다 끝났습니다.
이제 유니티에서 C# 스크립트를 만들고 실행할때 VSCode 로 열릴 것입니다. 또한 자동완성 기능도 잘 동작할 것입니다.
- 최초로 유니티 C# 스크립트를 VSCode로 열때 VSCode의 콘솔창에 유니티와의 연동을 위한 많은 메시지들이 출력될수 있습니다.
1~2분 정도 기다리면 처리가 모두 끝나니까 걱정할 필요가 없습니다.
VSCode 에 대한 다른 팁은 아래 링크를 참고해보세요.
- http://gomcine.tistory.com/entry/VS-Code-기본-세팅
설명해주신대로 VSCode와 플러그인까지 모두 설치했습니다.. 제 컴퓨터가 윈도우10 64비트인데 Mono 64비트에는 no GTK#이라고 되어있어 그냥 32비트를 설치했습니다.. 마지막 C#플러그인 설치하고 실행해보면 Git을 찾을 수 없습니다. ‘git.path’를 사용하여 Git을 설치하거나 구성합니다.라는 메세지가 나오는데 여기서는 어떻게 해야하나요?
여기서 https://git-scm.com Git 을 설치한 다음, 다시 비주얼 스튜디오 코드로 C# 스크립트를 열어보세요.
강의 듣고 있는데 피드백 너무 좋습니다.. 감사합니다^^
Mac에 VSCode를 설치했지만 인텔리센스가 동작하지 않네요. ;;
.NET Core와 Mono 프로젝트 최신버전을 설치하셨나용? .NET Core를 설치해도 최초로 예제 프로젝트를 한번 빌드해야 동작합니다.
자동완성이 안됩니다 ㅠㅠ
https://code.visualstudio.com/docs/other/unity
위 링크의 “Enabling Code Completion” 섹션을 참고하시면 자동완성 문제를 해결할 수 있습니다.
오류는 해결했는데 …
자동완성도 안되고 책에 있는 내용중 5장 게임 오브젝트 제어하기 파트에 p.185 ~ p. 187 에 있는 Animal 스크립트와 Zoo 스크립트에서 Zoo 스크립트에 Animal 클래스를 생성하고 플레이모드 실행시에 이런 오류가 뜨네요.
error CS0246: The type or namespace name `Animal’ could not be found. Are you missing a using directive or an assembly reference?
(맞나 ?? 오류를 해결하려고 찾다 보니 오류 메세지가 좀 달라진거 같네요)
그래서 Zoo 와 Animal 을 같은 네임스페이스로 묶어서 처리를 하니 오류가 해결됬는데 혹시나해서 네임스페이스를 다시 지워도 오류가 안뜨네요.
자동완성 경우에도 제가 쓰는 유니티가 올려주신 글의 유니티와 버전이 맞지 않아서 화면이 조금 다르더라구요.(유니티 버전 : 2019.2.9f1) 어찌해야 할지 잘 몰라서 VS코드 설치까지만 했더니 자동완성은 해결이 되네요.
이거 참 오류가 안뜬건 다행인데 뭔가 불안해서 글 남겨 봅니다.
1. 만약 공부를 진행하다가 동일한 오류를 만났을 경우 namespace 로 묶어서 처리 해주는게 맞나요 ??
2. namespace 로 오류를 해결해놓곤 namespace 를 지워도 오류가 나지 않는게 이해가 안가네요. 단순 버그 같은 건가요 ??
3. 제가 공부를 여러 장소에서 하다보니 프로젝트 경로를 OneDrive 에 잡아 놓았는데 오류가 나는 상황과 관련이 있을까요 ??
4. 올려주신 글 중간에 그만두었는데 자동완성이 되네요. 혹시 끝까지 완료하여야 하나요 ??
1. 본래 네임스페이스와 상관없이 동작해야 하는게 맞습니다.
2. 제 생각에는 네임스페이스 문제가 아니라, VSCode로 열린 전체 프로젝트가, 처음에는 최초 컴파일이 제대로 안되서 존재하는 스크립트를 미처 인식 못했다가 시간이 흘러 무사히 어셈블리가 생성되면서 해결된것 같습니다. 그 타이밍이 우연히 네임스페이스를 묶고 지웠던 타이밍과 겹쳤던 것이구요.
3. 모든게 완벽하다면, 상관없는게 정상이라고 생각하지만, OneDrive의 경우, 동기화 안정성이 떨어지다보니, 동기화 도중 중복된 같은 스크립트가 순간적으로 존재하는 경우 등이 생길수 있고, 거기서 에러가 날수 있습니다. OneDrive 보다는 DropBox를 추천합니다.
4. 닷넷코어에 관한 이야기라면, 최신 버전에서는 최초 빌드를 실행안해도 활성화될수도 있습니다. 만약 문제가 생긴다면, 그때서야 마지막 부분에서 이어해도 된다고 봅니다.
cmd에서 dotnet new console -o myApp입력 부분부터 막히고 있습니다. 어떻하죠?